Membuat Form dengan Validasi menggunakan Javascript
Membuat Form
Untuk membuat form di sebuah website, kita dapat menggunakan tag HTML "form". Di dalamnya kita dapat memberikan tag HTML "fieldset". Di dalam fieldset kita dapat memasukkan semua data yang ingin kita dapatkan dari form yang ada. Misalnya untuk mendapatkan nama dari user, kita dapat membuat sebuah input bertipe text dengan label nama dan user dapat mengisi namanya di kotak input tersebut.
Tidak hanya tipe text, banyak tipe input lain yang dapat kita masukkan dalam HTML ini, baik berupa password, email, tanggal, dan lain sebagainya.
Akan tetapi, jika isi yang dimasukkan oleh user tidak sesuai dengan yang kita inginkan, akan terjadi kebingungan baik di user maupun kita sebagai developer. Maka dari itu, dibutuhkan validasi terhadap isi dari form yang diberikan oleh user.
HTML sendiri telah menyediakan fitur required yang dapat ditambahkan pada tag input untuk mengecek apakah user telah memberikan data sesuai dengan yang diinginkan developer. Seperti, jika user tidak meng-inputkan salah satu kotak wajib yang kita berikan, ataupun tidak memberikan email yang benar.
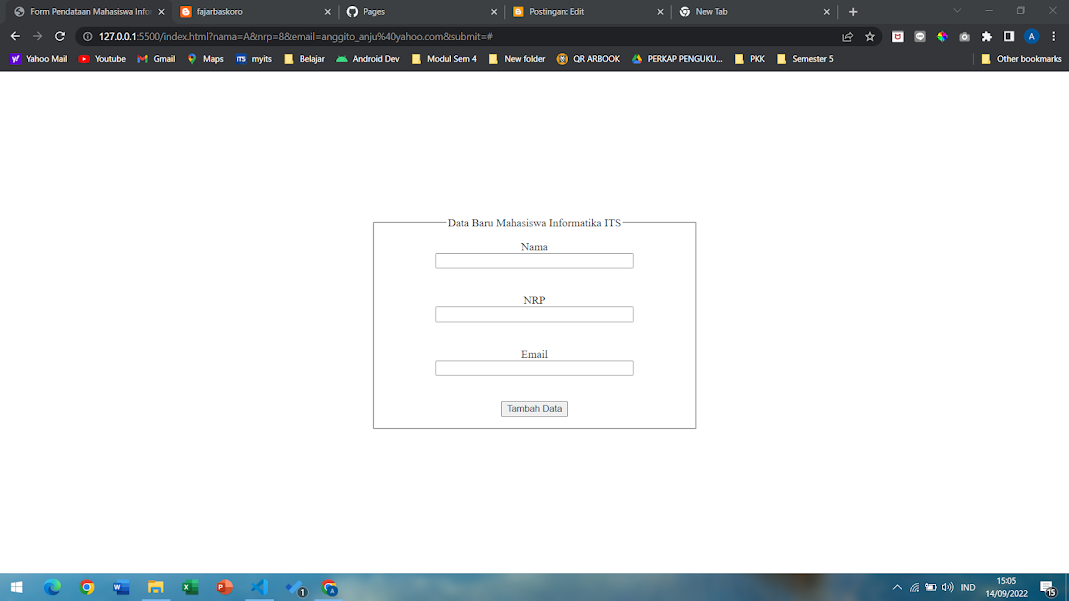
Akan tetapi, pada kesempatan kali ini, kita akan mencoba menggunakan Javascript untuk mem-validasi isi dari form. Form yang saya buat adalah sebagai berikut.
Disini saya akan meminta data nama, nrp, dan email dari mahasiswa informatika ITS yang ingin ditambahkan datanya. Sekarang kita coba untuk men-submit tanpa mengisi data-data tersebut
Website akan mengeluarkan alert jika form tidak diisikan dengan baik. Sekarang jika kita menginput dapat sesuai dengan yang diinginkan
Website akan mengeluarkan alert "Data tersimpan". Untuk source code dari tugas di atas dapat diakses pada link di bawah ini.
Source Code : https://github.com/Anggito02/FormJs-PWEB
Website : https://anggito02.github.io/FormJs-PWEB/






Komentar
Posting Komentar